Bí quyết tạo sự thu hút cho nút Call to Action trên website
- 22 Th6 2018
Nút kêu gọi hành động Call to Action là một trong những phần quan trọng nhất khi kinh doanh. Một nút Call to Action thành công sẽ thôi thúc người nhận nhấp ngay khi nhìn thấy nó lần đầu tiên trên website.
Vậy làm thế nào để có nút Call to Action (CTA) hiệu quả trong ở trên các kênh quảng bá của mình, 6 bí quyết dưới đây sẽ giúp bạn phần nào hình dung ra cách để thực sự “Call” khách hàng “to Action”.
Sử dụng Call to Action theo định hướng văn bản
Tính năng và ngôn ngữ hành động của nút CTA nên mạnh mẽ và theo định hướng văn bản. Bạn nên giữ cho cụm từ CTA ngắn gọn và cụ thể (khoảng 2-5 từ). Những từ không quan trọng, không mang tính hành động bạn nên bỏ nó ra khỏi nút CTA (ví dụ như thông tin chi tiết về sản phẩm). Khi người nhận di chuyển trang, bạn nên chắc chắn rằng nút CTA có thể đứng nguyên một vị trí và có ý nghĩa. Ví dụ, một nút mà chỉ đơn giản là “Go” hoặc “Enter” sẽ không cung cấp đủ thông tin cho người đọc một cách nhanh chóng.

Định hướng bằng từ ngữ - (Nguồn: jin8)
Khi lựa chọn động từ cho CTA, bạn nên tránh sử dụng các động từ nhàm chán, những từ nghe có vẻ kỹ thuật như “Quy trình” hoặc “Yêu cầu”. Một số động từ, như “Tìm hiểu”, “Đọc”, đề nghị lâu dài hoặc thêm vài bước nữa, sẽ không tốt cho quá trình chuyển đổi của bạn. Những động từ CTA đơn giản, ngay lập tức, cam kết, thường hoạt động rất tốt. Những CTA phổ biến bao gồm “Nhận”, “Hãy thử”, “Mua”, “Lưu”, “Xem” và “Bắt đầu”. Bạn cũng nên thêm những từ như “Ngay bây giờ” hoặc “Ngay hôm nay” để nhấn mạnh tính tức thời. Tính từ “Free” cũng có thể khuyến khích người nhận click giúp bạn tăng cơ hội bán hàng.
Cẩn thận lựa chọn màu cho nút CTA
Trước hết, màu nút CTA phải phù hợp với thiết kế cho chiến dịch Marketing của bạn của bạn, và phải phù hợp với dạng website mà bạn đang xây dựng. Ví dụ như trong Email Marketing bạn nên chú ý đến màu sắc nút CTA để mang lại độ tương phản hình ảnh tốt nhất cho Email. Người nhận nên nhìn thấy nút CTA thật rõ ràng và ấn tượng hơn là bất kỳ hình ảnh hoặc văn bản nào trong Email. Một khi bạn đã lựa chọn được màu sắc, không nên sử dụng màu trùng với màu trong nội dung Email. Điều này sẽ chỉ gây nhầm lẫn người nhận. Thay vào đó, bạn nên sử dụng màu khác người nhận sẽ liên kết những màu này với hành động trong phạm vi của Email của bạn.
Chọn hình dạng nút CTA thích hợp
Nói chung, các nút có thể là hình chữ nhật hoặc tròn. Tuy nhiên các nút có góc tròn thường có tỷ lệ click cao hơn so với các góc vuông. Các góc tròn chỉ vào bên trong và gây sự chú ý vào nội dung bên trong của nút, trong khi các góc vuông chỉ ra bên ngoài, sự chú ý sẽ ra khỏi nút CTA của bạn. Một điểm nữa là các nút CTA bạn sử dụng trong Email Marketing hay Facebook Ads nên phù hợp với các nút trên website của bạn. Phong cách nút CTA sẽ đại diện cho một phần của thương hiệu tổng thể của bạn. Vì vậy, nếu bạn sử dụng các nút hình chữ nhật trên trang web của bạn, hãy dùng hình chữ nhật tương tự cho các chiến dịch Marketing của bạn.

Hình dạng của nút Call to Action cũng là một yếu tố có thể ảnh hưởng đến tâm lý khách hàng – (Nguồn: tes)
Chữ trong nút CTA đủ lớn
Bạn nên chọn kích thước các chữ trong các nút CTA lớn hơn một chút so với kích thước phông chữ trong nội dung của bài đăng. Khi người dùng xem các bài đăng này trên các thiết bị di động họ thường nhìn từ một khoảng cách xa, dưới điều kiện ánh sáng kém. Với những lý do này, bạn nên dùng kích thước phông chữ ít nhất là 16 pixel trên các thiết bị di động. Nếu bạn sử dụng CTA HTML trong Email Marketing, bạn có thể tùy chỉnh kích thước phông chữ cho phù hợp với thiết bị di động. Hãy chắc chắn rằng kích thước chữ của các nút là cân xứng. Thêm nữa, nếu chữ quá lớn có thể làm cho người nhận cảm thấy lo lắng, không thoải mái.

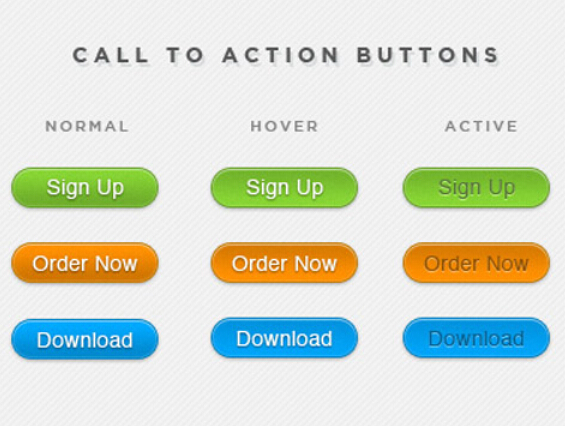
Phải đảm bảo chữ trong nút Call to Action đủ lớn để gây chú ý với người đọc – (Nguồn:)
Hạn chế sử dụng nhiều nút CTA
Một nút CTA duy nhất trong Email sẽ cung cấp những hành động rõ ràng và khuyến khích người nhận thực hiện hành động. Tuy nhiên, một số Email có nhiều nút CTA để quảng cáo cho mỗi sản phẩm… Ví dụ là một Email quảng bá nhiều buổi hòa nhạc, với mỗi buổi hòa nhạc có một nút “Mua vé”. Nếu bạn cần nhiều nút CTA hãy tạo khoảng trống cho chúng và chắc chắn rằng mỗi nút đều bao gồm nội dung. Ngoài ra, bạn nên sử dụng các link, thay vì các nút tùy chọn ít phổ biến hoặc ít được khuyến khích. Quá nhiều sự lựa chọn có thể tạo ra sự lo lắng cho người mua sắm, dẫn đến sự do dự.
Vị trí đặt nút Call to Action
Chúng ta thường đọc văn bản từ trên xuống dưới, từ trái sang phải. Vì vậy, không có gì ngạc nhiên khi các nút CTA thường nằm phía dưới và bên phải của một bố cục. Điều quan trọng là nút CTA chính nên được thiết lập ít hoặc không di chuyển để người đọc dễ dàng nhìn thấy chúng trong bài đăng của bạn.
Không có quy định về vị trí đặt nút CTA, nhưng bạn nên cho nó một khoảng trống. Điều này không chỉ giúp nút CTA của bạn nổi bật, mà còn khiến người đọc không bị mis click (kích chuột hụt) vào các nội dung khác của Email. Đặc biệt khoảng trắng rất quan trọng trong các bài đăng khi được đọc trên di động vì việc chạm trên thiết bị di động ít chính xác hơn so với việc click chuột.
Nếu bạn có 2 nút Call to Action gần nhau, chúng cũng cần phải được tách khỏi nhau để không gian được rộng rãi. Trong trường hợp này, mis-click có thể khiến người nhận chọn hành động ngược lại, có thể dẫn đến sự thất vọng của họ cũng như giảm doanh số bán hàng của bạn.
Ngoài ra, để thiết kế website và bán hàng online hiệu quả hơn, bạn có thể tham khảo thêm các bài viết như 7 bước “thần kỳ” giúp bán hàng online hiệu quả hơn - P2 hay 7 bước “thần kỳ” giúp bán hàng online hiệu quả hơn - P1
Tags: website, thiết kế website, dạng website
M.T