Làm thế nào để giao diện website doanh nghiệp không bị “tụt hậu”?
- 23 Th5 2018
Làm giao diện website cũng giống như thiết kế thời trang, mẫu mã luôn có sự vận động đổi mới không ngừng. Mỗi năm đều có những quy chuẩn mới mẻ để đáp ứng thị hiếu của người tiêu dùng. Bởi bạn biết đấy, một website được đông đảo công chúng mục tiêu lựa chọn để tra cứu thông tin hay mua sắm không đơn thuần chỉ là vì nội dung đầy đủ, chất lượng sản phẩm ok mà còn vì giao diện đẹp mắt, sinh động và mới mẻ.
Hi vọng bài viết dưới đây sẽ giúp các doanh nghiệp thanh lọc lại website, khoác cho website mình một diện mạo mới, đẹp đẽ và sang trọng, thỏa mãn con mắt thẩm mỹ của khách hàng và tạo điều kiện thuận lợi cho khách hàng mua sắm, tra cứu thông tin.
1. Sử dụng hình ảnh sinh động khi thiết kế giao diện website
Con người dễ bị thu hút bởi các chuyển động hơn là những sự vật hiện tượng tĩnh tại. Vì vậy mà các nhà thiết kế web hàng đầu trên thế giới đã sử dụng hình ảnh động trên website để lôi kéo sự chú ý của khách hàng.

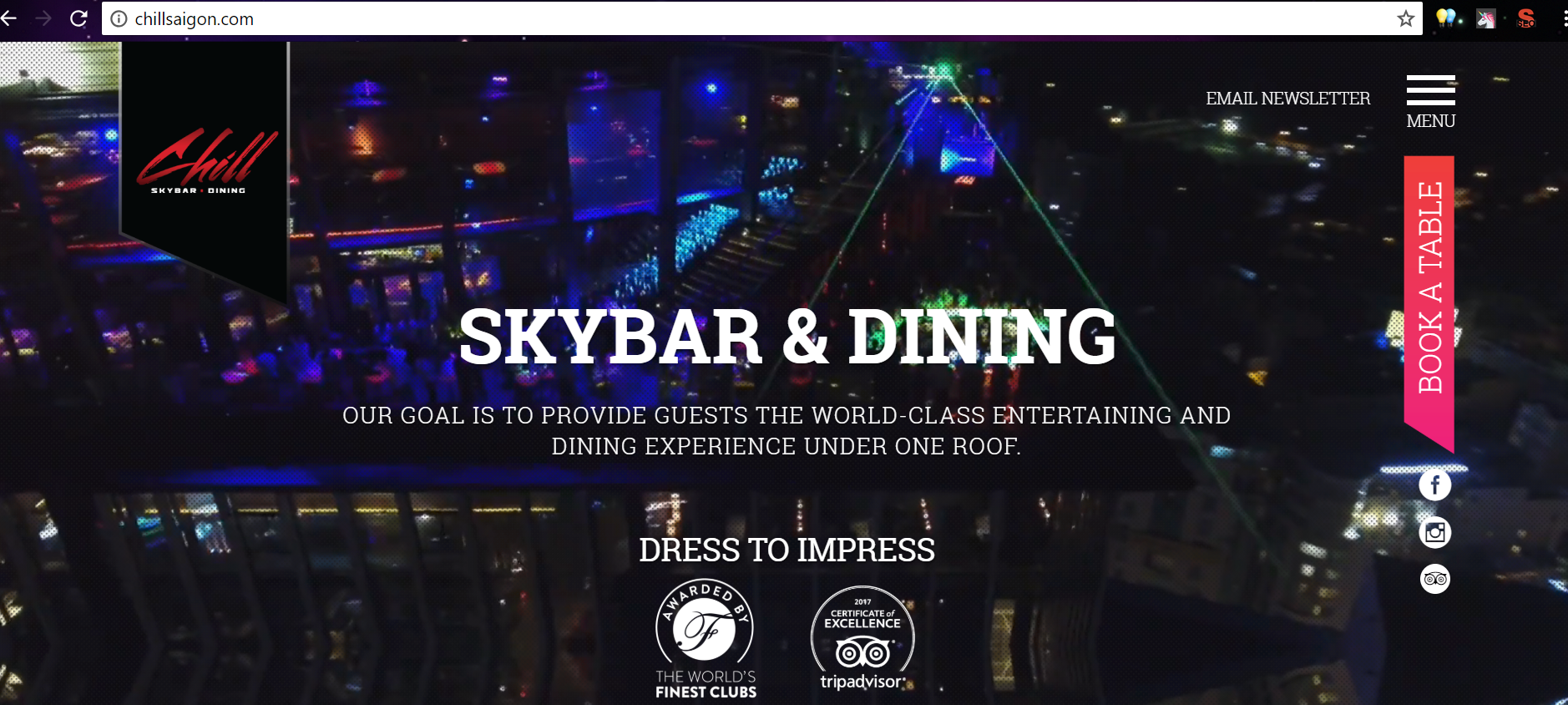
Sử dụng hình ảnh sinh động khi thiết kế giao diện website sẽ khiến khách hàng thích
thú hơn khi ghé thăm website của mình. (Ảnh: Chillsaigon)
Để chứng minh hiệu quả của việc sử dụng hình ảnh động dẫn tới các chuyển đổi, các nhà thiết kế website đã tiến hành khảo sát thái độ và hành vi của một nhóm khách hàng với 2 giao diện trang web có cùng nội dung. Kết quả là trang web có sử dụng các hình ảnh động sinh động, vui mắt được nhiều người đánh giá tốt hơn và dẫn tới nhiều chuyển đổi hơn là website thiết kế theo kiểu truyền thống với các hình ảnh tĩnh.
Và bạn biết không, một số khách hàng còn cho rằng đôi khi, nhiều người click vào nút mua hàng không hẳn vì mặt hàng chất lượng mà chỉ đơn giản là một vài hình ảnh động vui vẻ trên giao diện website giúp họ giải tỏa căng thẳng phút chốc, mang lại cho họ niềm vui nho nhỏ. Khi đã làm cho khách hàng happy rồi thì mọi thứ sẽ đơn giản hơn rất nhiều lần.
2. Ẩn trang menu để kích thích sự kì vọng thông tin của khách hàng
Thường thì các doanh nghiệp coi việc hiện thanh menu trên tranh chủ như một thủ tục khai sinh cho trang web. Nhưng bạn biết không, sự bí ẩn khi bạn dấu thanh menu vào trong trang web lại vô tình tạo ra một sức hút vô cùng to lớn. Nó làm cho khách hàng kì vọng khám phá được thông tin bổ ích, mới lạ, độc đáo, kích thích trí tưởng tượng của khách hàng về những điều bạn sẽ, sắp nói hơn là việc dâng tất cả chủ đề tận họng. Lúc này, họ sẽ tiếp thu theo kiểu bị động, chẳng cần phải tư duy động não vì mọi thứ có sẵn rồi.

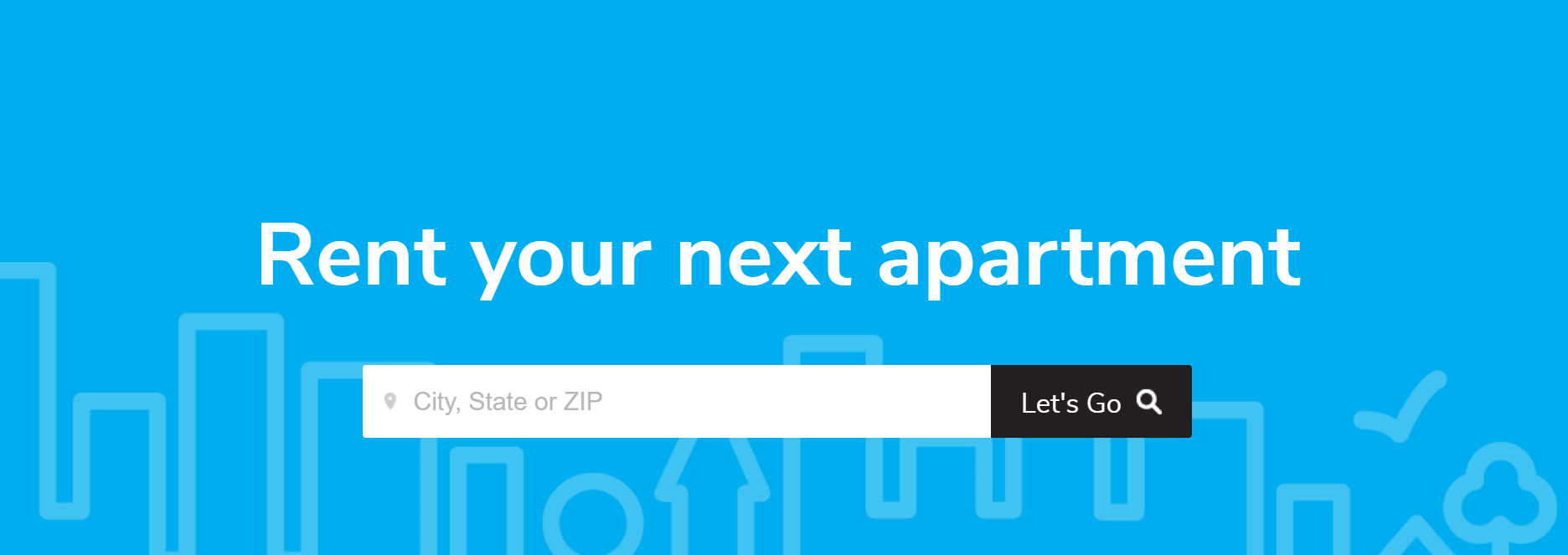
Ẩn thanh menu để kích thích sự kì vọng thông tin của khách hàng như website này
đã làm. (Ảnh: rent)
Trong khi các website khác đang đi theo lối mòn, cố gắng show ra tất cả mọi thứ ở giao diện web chính thì tại sao bạn không làm ngược lại? Nghĩa là cho website mình một lối đi mới, ẩn thanh menu để kích thích trí tò mò, danh đất để khoe hình ảnh và đồ họa, tăng tính thẩm mỹ cho giao diện website?
Tất nhiên, khi đọc đến đây, nhiều bạn cho rằng việc dấu thanh menu đi để lôi kéo khách hàng chỉ là câu chuyện hão huyền. Bởi cả thế giới đang chạy theo xu hướng 1 lần nhấp chuột ( 1 lần nhấp là cả thế giới thông tin sẽ hiện ra để tạo điều kiện tốt nhất cho người dùng. Tuy nhiên, một số người dùng ưa thích sự khám phá. Và việc bạn sở hữu một trang web phá cách, độc đáo, hấp dẫn sẽ thu hút họ.
Mặt khác, bạn có thể thay thanh menu bằng một ô tìm kiếm. Khách hàng có thể chủ động tìm kiếm bất cứ thứ gì họ cần khi vào trang web của bạn. Quá tiện lợi phải không?
Nếu bạn đã sẵn sàng để thay đổi cho website một diện mạo mới, hãy thử phương án này xem sao nhé. Còn không, hãy lưu lại để làm một bài học. Biết đâu, sau này bạn sẽ cần dùng đến nó.
3. Phá vỡ quy tắc để tạo nên sự mới lạ
Ý tưởng phá vỡ các nguyên tắc xây dựng bố cục webisite lâu đời để tạo ra những giao diện cởi mở, sáng tạo và mang tính nghệ thuật cao nghe có vẻ hơi phiêu lưu nhưng nếu không mạo hiểm và quyết đoán, bạn sẽ chảng bao giờ thiết kế được website độc đáo, là duy nhất, là king cả.
4. Người dùng chuộng cuộn dọc hơn là cuộn ngang
Thanh cuộn dọc sẽ khiến nội dung được chảy dài, thông suốt từ đầu đến cuối trong khi thanh cuộn ngang lại làm cho câu chuyện trở nên ngắc ngứ, đứt khúc. Vì vậy, việc chú ý khi thiết lập thanh cuộn trong giao diện trang web cũng là một cách tạo điều kiện cho khách hành sử dụng trình duyệt của bạn tiện lợi hơn đồng thời giúp thông điệp liền mạch và xuyên suốt.
5. Đầu tư về mặt hình ảnh, nhất là các hình vẽ
Nếu website của bạn là website bán hàng thì hững hình ảnh chất lượng về sản phẩm sẽ dễ thuyết phục khách hàng hơn bởi sản phẩm trông chân thực hơn, đẹp hơn và sống động hơn. Hình ảnh đẹp sẽ gieo vào lòng khách hàng một niềm tin mãnh liệt rằng họ sẽ trở nên đẹp, trở nên sang trọng, lỗng lẫy và đẳng cấp như người mẫu trong hình khi sở hữu sản phẩm. Từ đó, thúc đẩy sự khát khao, thèm muốn sở hữu và đi đến quyết định mua hàng.

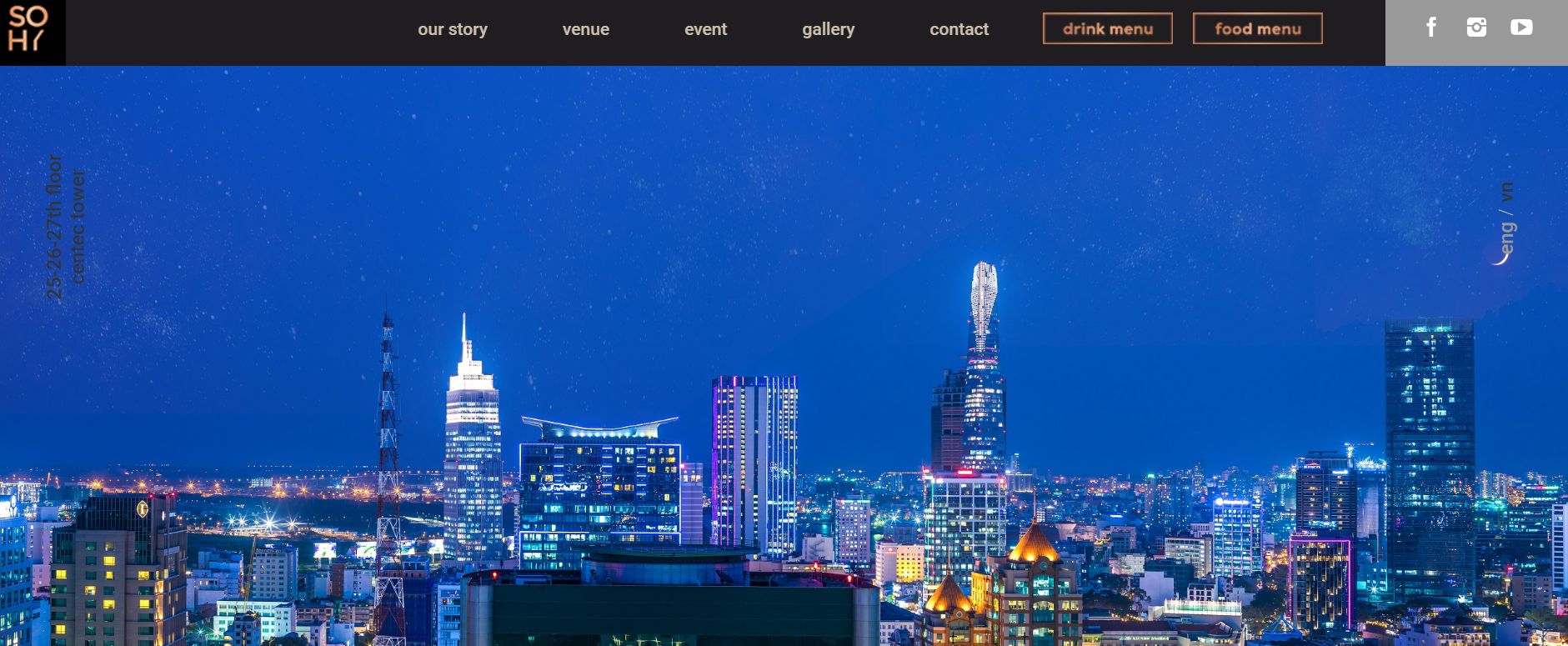
Đầu tư về mặt hình ảnh là điều các chủ website nên cân nhắc. (Ảnh: Sohy)
Nếu website của bạn là một website thông tin khá thô và khó nuốt thì các hình vẽ minh họa lại là một phương thức làm mềm hóa nội dung một cách hiệu quả. Một giao diện website đẹp mắt, độc đáo không chỉ kích thích sự hứng thú đọc thông tin và khơi gợi niềm vui mua sắm của khách hàng mà nó còn giúp nâng cao vị thế của doanh nghiệp.
Ngoài ra, bạn cũng nên tham khảo thêm các bài sau để hiểu rõ thêm các bạn nhé: website bán hàng trực tuyến là gì? P1 và website bán hàng trực tuyến là gì? P2.
Tags: website, website bán hàng, thiết kế website
Ny