6 quy luật kinh điển trong thiết kế website (P1)
- 20 Th6 2018
Thiết kế của website quan trọng đối với tỷ lệ chuyển đổi hơn bạn nghĩ. Thiết kế không chỉ là một công việc của các designer - tạo nên những tác phẩm đẹp mà thiết kế còn là một giúp cho doanh nghiệp của marketing hiệu quả.
Để làm tốt được công việc thiết kế website, không thể chỉ trong một sớm một chiều. Tuy nhiên điều chắc chắn đó là, tìm hiểu càng nhiều, kết quả bạn nhận được sẽ càng tốt đẹp.
1.Phân cấp thị giác (Visual Hierarchy)
Visual hierarchy là một trong những quy luật quan trọng nhất đằng sau một website đẹp. Phân cấp thị giác là sự sắp xếp các thành phần theo thứ tự ưu tiên nhìn thấy của mắt người.
Để cho dễ hiểu, bây giờ bạn hãy thử sắp xếp thứ tự các vòng tròn dưới đây theo thứ tự quan trọng xem.

Thử sắp xếp các vòng tròn theo thứ tự quan trọng – (Nguồn: THS)
Không cần phải hiểu biết về bất cứ quy luật nào, tất cả chúng ta đều có thể sắp xếp chúng. Và khi đang theo dõi một trang web, mắt bạn cũng sẽ tự động chú ý đến những phần quan trọng trước. Ví dụ ở trên về các hình tròn không nhằm kết luận rằng kích thước xác định sự nổi bật. Và bạn còn có thể làm nổi các đối tượng quan trọng bằng màu sắc hay hình dáng,...một cách linh hoạt
Một số phần trong trang web của bạn quan trọng hơn các phần khác (biểu mẫu, CTA (Call to actions), tuyên bố giá trị,...) và bạn muốn mọi người để mắt đến chúng nhiều hơn các phần không quan trọng. Nếu trang web của bạn có 10 thành phần chính, liệu có phải tất cả chúng đều quan trọng như nhau? Bạn muốn người dùng nhấp vào đâu nhất? Và làm sao để các liên kết quan trọng hơn thì nổi bật hơn?
Hãy bắt đầu với mục tiêu kinh doanh
Bạn nên xếp hạng các đối tượng trên website dựa vào mục tiêu kinh doanh. Nếu bạn không có một mục tiêu cụ thể, bạn không thể biết được đâu mới là ưu tiên.
Luyện tập
Cách đơn giản nhất đó chính là mỗi lần lướt web, bạn nên chú ý đến việc đánh giá các yếu tố có trong hệ thống phân cấp thị giác. Hãy tập xem xét đâu là yếu tố mà website đó nhắm tới? Hay liệu website đó đã có một hệ thống phân cấp thị giác hiệu quả hay chưa? Cuối cùng, bạn có thể so sánh với mình và sửa đổi một vài điểm cho thích hợp.
2. Tỷ lệ vàng (Golden Ratio)
Đây là một quy luật được chứng minh bằng các quy tắc logic vô cùng khoa học nhưng kì lạ là, quy luật này có thể mang lại cảm giác dễ chịu cho thị giác.
Giả sử bạn có hai đối tượng A và B thì mối quan hệ của chúng sẽ như sau:
A/B = (A+B)/A = 1.618033987 = Φ

Tỷ lệ vàng – (Nguồn: Wikipedia)
Như vậy, tỷ lệ vàng chính là con số Φ này. Và các con số nằm trong dãy Fibonacci luôn cho ra kết quả này. May mắn thay, chúng ta có thể xấp xỉ 1,6 hoặc 1,61 hoặc 1,618 trong thiết kế mà không phải trả lại thẩm mỹ thẩm mỹ của tỷ lệ vàng. Mắt của chúng ta không bị phiền với những sai lệch nhỏ như vậy.
Bạn có thể tham khảo thêm cách áp dụng tỷ lệ vàng ở hình bên dưới.
Ngoài ra, còn có các công cụ tính toán tỷ lệ vàng hữu ích mà bạn nên thử, đó là: GoldenRATIO, Phicalculato, Atrise Golden Section
3. Quy luật Hick
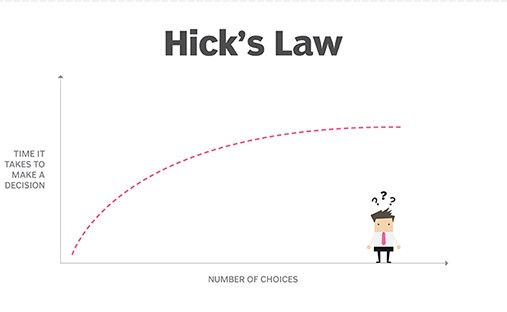
Quy luật Hick nói rằng một lựa chọn được tăng thêm sẽ làm tăng thêm thời gian cần thiết để đưa ra quyết định.
Có lẽ bạn đã nhiều lần trải nghiệm quy luật này tại các quán ăn. Với một Menu đầy rẫy các tùy chọn khổng lồ, bạn sẽ khó chọn được bữa trưa cho mình. Trái lại, nếu chỉ có 2 lựa chọn được đưa ra, thì việc quyết định sẽ mất ít thời gian hơn.
Ứng dụng điều này trong thiết kế web như thế nào?
Thông thường, website sẽ có các thanh menu chứa các lựa chọn được thiết kế dạng xổ xuống. Do đó bạn cần quan tâm đến số lượng lựa chọn sao cho ít nhất có thể những vẫn đủ đáp ứng nhu cầu của người dùng.

Quy luật Hick – (Nguồn: Grey Ants Design)
Quy luật này còn được sử dụng linh hoạt hơn bằng cách thêm vào các bộ lọc cho khách hàng. Nhờ đó khách của bạn chỉ việc lọc ra những sản phẩm theo tiêu chí họ yêu cầu, và bạn cũng không cần phải bỏ bớt quá nhiều lựa chọn.
Đối với các Call to actions (CTA): Nếu bạn muốn khách truy cập gọi ngay cho mình thì chỉ cần thể hiện số điện thoại và một đoạn text kêu gọi hành động "Gọi ngay", trong trường hợp bạn muốn họ theo dõi Facebook của mình thì chỉ cần thể hiện nút like và follow us, đừng đem tất cả các thông tin vào trong thiết kế.
Trong suốt quá trình thiết kế, quá trình loại bỏ các lựa chọn cần được giám sát thường xuyên và liên tục để giảm thiểu sự phân tâm của người dùng.
Thiết kế website cần phải tuân thủ theo những quy tắc nhất định để giữ chân khách hàng lâu hơn. Để làm được điều đó, bạn có thể tham khảo thêm các bài viết khác như: 7 bước “thần kỳ” giúp bán hàng online hiệu quả hơn - P2 hay 7 bước “thần kỳ” giúp bán hàng online hiệu quả hơn - P1
Tags: website, thiết kế website, website đẹp
M.T