Cách sử dụng hộp tìm kiếm trên website bán hàng - P2
- 21 Th5 2018
Nhằm hỗ trợ bạn trong quá trình tạo trang website, chúng tôi xin giới thiệu cho bạn phần 2 của bài viết với nhiều ý tưởng để thu hút khách hàng ở lại trang website của bạn hơn.
Tính chính xác
Kết quả tìm kiếm có chính xác hay không còn tùy thuộc vào nhãn sản phẩm và cơ sở dữ liệu của website, nhưng dĩ nhiên người dùng sẽ cảm thấy thiếu tin tưởng, thậm chí là khó chịu nếu kết quả trả về chẳng liên quan mấy đến thứ họ cần.
Tránh những trang không có hiển thị
Không phải sản phẩm nào khi khách hàng tìm kiếm cũng cho ra kết quả, có thể vì họ nhập sai hoặc bạn không kinh doanh loại đó. Nhưng điều cần tránh là cho hiển thị các trang trống trong những trường hợp như vậy. Tự động điền là tính năng có thể hạn chế tình trạng này, còn nếu không thì nên cho khách hàng thấy một số sản phẩm tương tự, điều hướng họ đến trang khác thay vì thoát ra ngoài.
Thêm bằng chứng xã hội
Bằng chứng xã hội là một trong những yếu tố rất hiệu quả để tạo sự tin tưởng cho khách hàng. Đây là những dấu hiệu cho thấy có nhiều người cũng lựa chọn hoặc đánh giá sản phẩm này, góp phần làm nên hiệu ứng đám đông.
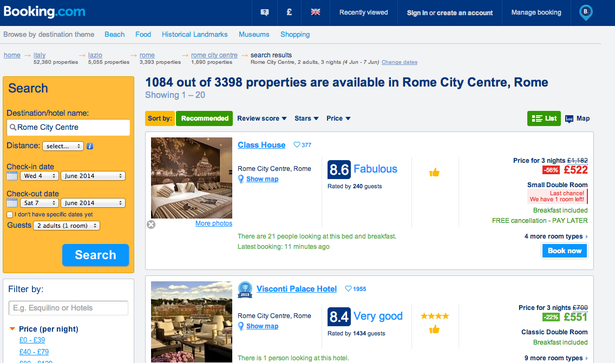
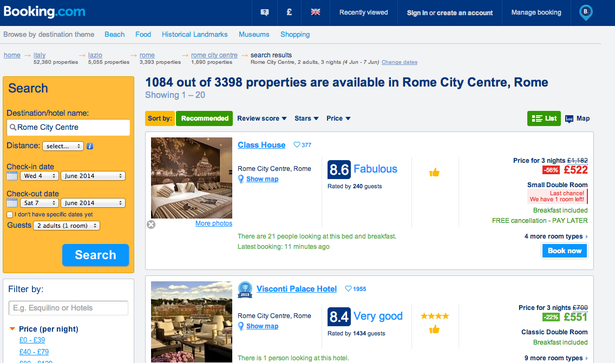
Booking.com là website làm rất tốt khi áp dụng bí quyết này. Những kết quả tìm kiếm đều có kèm theo số điểm đánh giá của những khách hàng đã sử dụng dịch vụ trước đó.

Sử dụng bằng chứng xã hội để có thể tăng độ uy tín của bạn với các khách hàng
(Nguồn: Booking.com)
Hiển thị những kết quả phi sản phẩm
Có đôi khi khách hàng truy cập vào website bán hàng của bạn không chỉ để tìm kiếm sản phẩm, họ muốn biết xu hướng hiện tại hoặc cách thức sử dụng chẳng hạn. Điều này dễ thấy nhất đối với lĩnh vực thời trang, công nghệ hoặc đồ gia dụng. Như ví dụ dưới đây về website Boden, ngoài mục sản phẩm trong kết quả tìm kiếm còn có mục phong cách và kiểu dáng.
Sử dụng bộ lọc kết quả
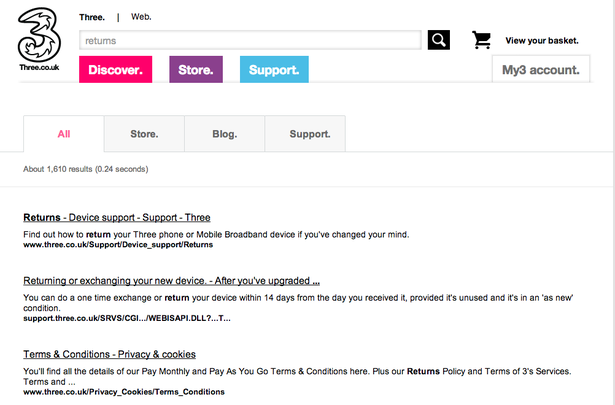
Để hạn chế những kết quả tìm kiếm không cần thiết, bạn có thể sử dụng bộ lọc theo từng thuộc tính sản phẩm. Độ chính xác của những kết quả trả về sau khi lọc sẽ cao hơn rất nhiều, cũng thuận tiện hơn cho người dùng. Dưới đây là một ví dụ của website Three.co.uk:

Sử dụng bộ lọc kết quả để tăng tính tiện lợi cho người dùng sẽ thu hút được nhiều
khách hàng đến hãng của bạn hơn rất nhiều (Nguồn: three.co.uk)
Sử dụng bộ lọc theo chỉ số đánh giá
Nếu đã thêm phần đánh giá trên mỗi sản phẩm thì tại sao bạn không tận dụng nó cho bộ lọc tìm kiếm? Rất nhiều người dùng có xu hướng tìm đến những sản phẩm được đánh giá tốt hơn. Hoặc cách mà Abes Maine sử dụng, ngoài bộ lọc theo thương hiệu, giá cả, chuyên mục… còn có cả bộ lọc theo đánh giá của người dùng khác
Sử dụng bộ lọc chi tiết
Một bộ lọc chi tiết đối với các website nhiều sản phẩm là cực kì cần thiết. Những bộ lọc kiểu này thường có một số chỉ tiêu như:
– Chuyên mục sản phẩm
– Phạm vi giá
– Kích cỡ
– Thương hiệu
– Màu
– Tính năng
AO.com là một website áp dụng rất tốt bộ lọc thế này cho các sản phẩm của mình.
Tùy chọn phân loại
Tùy chọn phân loại cho phép người dùng thay đổi thứ tự kết quả tìm kiếm để họ có thể xem những sản phẩm đầu tiên mà không phải kéo xuống hoặc chuyển trang nhiều lần. Như ví dụ dưới đây là lọc theo giá từ cao xuống thấp chẳng hạn.
Xử lý lỗi chính tả phổ biến
Website John Lewis có khả năng tự động điều chỉnh những lỗi chính tả cơ bản khi người dùng gõ vào thanh công cụ để cho ra kết quả chính xác nhất.
Hoặc như House of Fraser đã xử lý lỗi khi tôi gõ “siut” dưới đây chẳng hạn.
Sử dụng kết quả có từ đồng nghĩa
Có đôi khi người dùng không thể tìm được sản phẩm là do họ gõ sai chính tả hoặc sử dụng những từ cổ, từ địa phương hiếm gặp. Lúc này nếu công cụ tìm kiếm của bạn có tích hợp từ đồng nghĩa sẽ rất hữu ích.
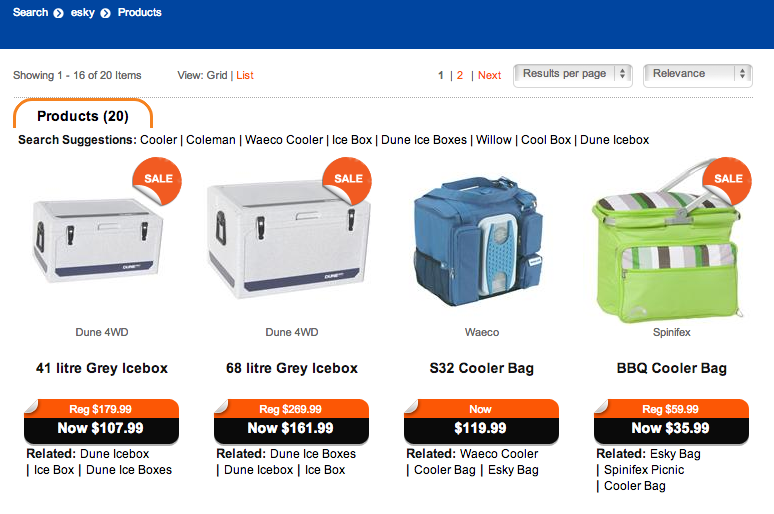
Trong ví dụ này, người dùng tìm kiếm từ “Esky” (một thương hiệu của hộp làm lạnh), kết quả trả về sẽ là sản phẩm tương tự từ những nhãn hiệu khác nhau:

Bằng cách này, khách hàng sẽ biết được nhiều sản phẩm có cùng nhãn hiệu hơn
(Nguồn: esky)
Hiển thị kết quả theo màu sắc
Ngoài tên, giá cả, thương hiệu, kích cỡ… thì màu sắc cũng là thuộc tính được nhiều khách hàng quan tâm khi tìm kiếm sản phẩm, đặc biệt là trong lĩnh vực thời trang. Bạn nên tích hợp cả bộ lọc này cho website của mình.
Hiển thị các truy vấn tìm kiếm trên trang kết quả
Hiển thị các thuật ngữ tìm kiếm sẽ cung cấp một lời nhắc nhở ngay lập tức cho khách hàng, ngoài ra nó còn làm tăng độ chính xác của kết quả
Cung cấp các tùy chọn xem nhanh sản phẩm
Sẽ rất mất thời gian nếu bạn nhấp chuột vào từng sản phẩm trong danh sách kết quả tìm kiếm để lựa chọn thứ đúng với nhu cầu nhất. Chính vì vậy tính năng xem nhanh sẽ giúp khách hàng tiết kiệm được khá nhiều thời gian. Khi người dùng di chuột hoặc click vào “quick view” một phiên bản mini của trang sản phẩm sẽ được hiển thị kèm theo nút mua hàng.
Phiên bản mini này sẽ có đầy đủ thông tin cơ bản như hình ảnh, giá cả, kích cỡ, mô tả đơn giản… giúp bạn có cái nhìn tổng quan nhất.
Hiển thị chi tiết kỹ thuật
Đối với những sản phẩm liên quan đến đồ công nghệ thì khách hàng rất quan tâm đến những chi tiết kỹ thuật của nó. Nếu những thông số này hiển thị kèm với kết quả tìm kiếm sẽ giúp họ dễ dàng so sánh hơn.
Bạn cũng có thể xem thêm các bài viết hỗ trợ trong quá trình kinh doanh như Cách làm website của bạn được nhiều người biết - P1 và Cách làm website của bạn được nhiều người biết – P2
Tags: website, website bán hàng, website nhiều sản phẩm
Shin