WIDGET

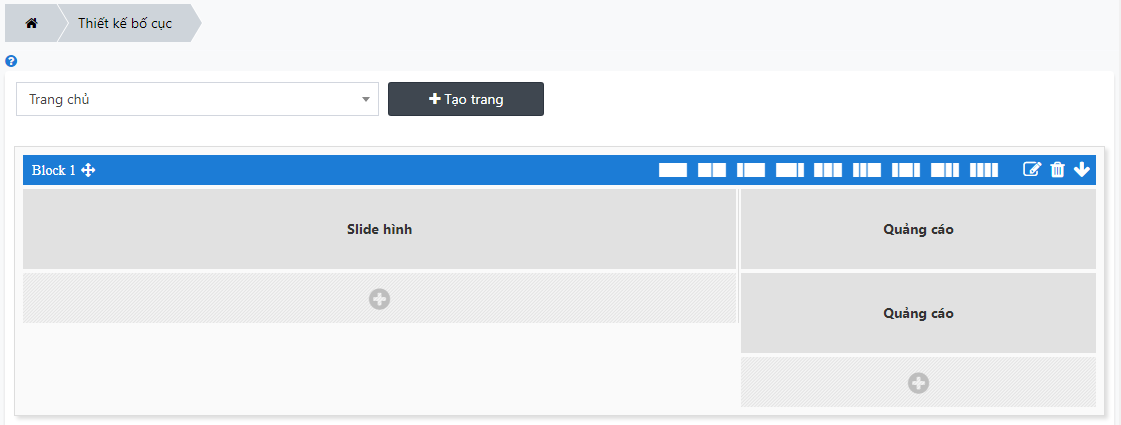
Theo thứ tự từ trái sang phải :
- Chọn trang layout để thiết kế lại bố cục
- Nút Tạo trang dùng để tạo thêm trang mới với đường dẫn tự nhập.
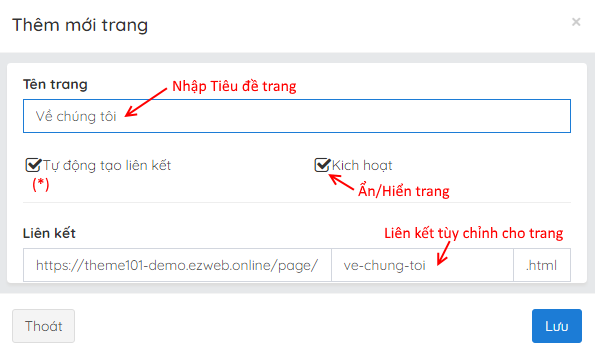
Thêm mới trang

(*) Check Tự động tạo liên kết để hệ thống tạo Liên kết theo Tên trang, bỏ check để tự nhập Liên kết.
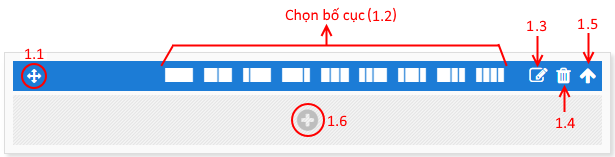
Khối

- 1.1 Di chuyển Khối theo ý muốn.
- 1.2 Có 9 loại Bố cục để chọn: 1 cột, 2 cột bằng nhau, 2 cột bé lớn, 2 cột lớn bé, 3 cột bằng nhau, 3 cột bé bé lớn, 3 cột bé lớn bé, 3 cột lớn bé bé, 4 cột bằng nhau.
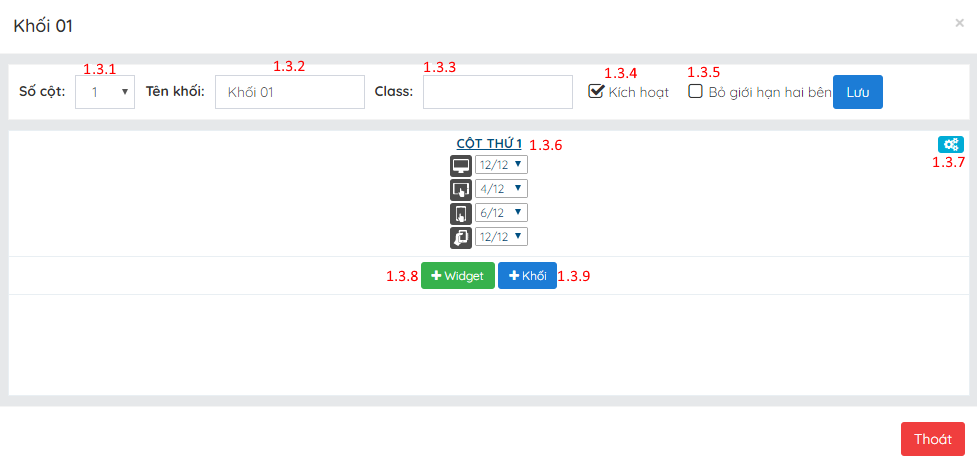
- 1.3 Chỉnh sửa block:

- 1.3.1. Chọn số cột cần hiển thị của Khối. Nhấn Lưu để Áp dụng.
- 1.3.2. Đặt tên cho Khối.
- 1.3.3. Đặt class thêm cho khối, dùng để chỉnh sửa giao diện bằng CSS tùy chỉnh.
- 1.3.4. Ẩn/Hiện Khối trên website.
- 1.3.5. Check vào để chiều rộng của Khối tràn ra toàn màn hình.
- 1.3.6. Tùy chỉnh hiển thị trên từng thiết bị cho từng Cột trong Khối.
- 1.3.7. Nút mở rộng ra tùy chỉnh thêm thiết bị cho Cột.
- 1.3.8. Thêm Widget cho Cột.
- 1.3.9. Thêm khối cho Cột.
- 1.4. Xóa Khối.
- 1.5. Di chuyển Khối lên trên.
- 1.6. Thêm mới Widget hoặc Khối con.
Widget

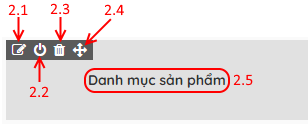
- 2.1. Chỉnh sửa Widget.
- 2.2. Bật/Tắt Widget. Widget đã bị Tắt sẽ hiển thị Tiêu đề màu đỏ.
- 2.3. Xóa Widget.
- 2.4. Di chuyển Widget theo ý muốn.
- 2.5. Tiêu đề của Widget.
Widget phân theo đối tượng

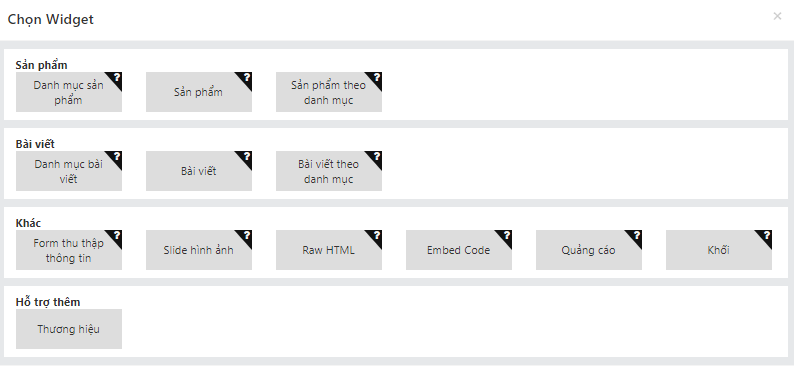
Sản phẩm
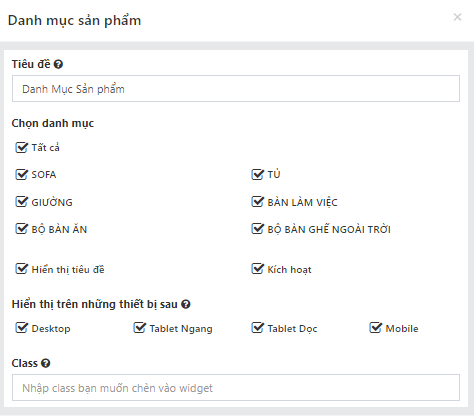
Danh mục sản phẩm

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Danh mục sản phẩm”.
- Chọn danh mục : Chọn Tất cả để hiển thị hết những Danh mục hiện có, chọn từng Danh mục riêng lẻ để chỉ hiển thị những Danh mục được chọn.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Sản phẩm

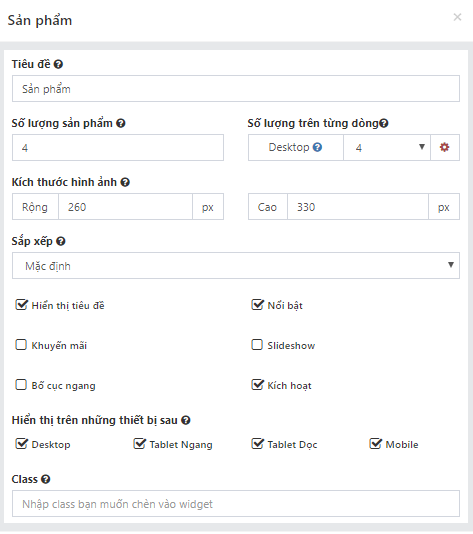
- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Sản phẩm”.
- Số lượng sản phẩm : Nhập số lượng Sản phẩm muốn hiển thị.
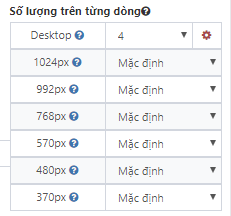
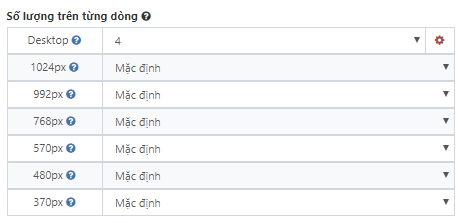
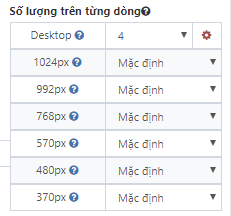
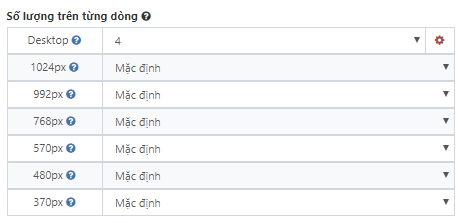
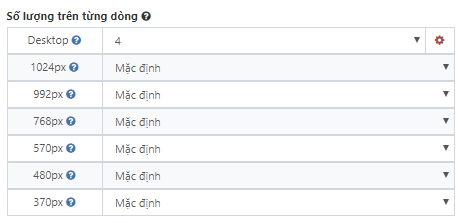
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

-
Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Sản phẩm hiển thị trong Widget hiện tại. Đơn vị px.
-
Sắp xếp : Theo các thứ tự.
-
Mặc định : Sắp xếp theo trường Thứ tự của Sản phẩm từ thấp đến cao và trường Lịch hiển thị của Sản phẩm từ mới đến cũ.
- Tên từ A đến Z.
- Tên từ Z đên A.
- Mới nhất: Sản phẩm mới xếp trước.
- Cũ nhất: Sản phẩm cũ xếp trước.
-
Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
-
Nổi bật : Check để hiển thị các Sản phẩm nổi bật.
-
Khuyến mãi : Check để hiển thị các Sản phẩm khuyến mãi (Có Giá bán thấp hơn Giá niêm yết).
-
Slideshow : Check để hiển thị Danh sách Sản phẩm trong Widget ở dạng Slideshow
-
Bố cục ngang : Check để hiển thị Danh sách Sản phẩm trong Widget ở dạng Bố cục ngang.
-
Kích hoạt : Check để hiển thị Widget hiện tại.
-
Hiển thị trên những thiết bị sau: Check vào các thiết bị muốn hiển thị Widget hiện tại.
-
Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Sản phẩm theo danh mục

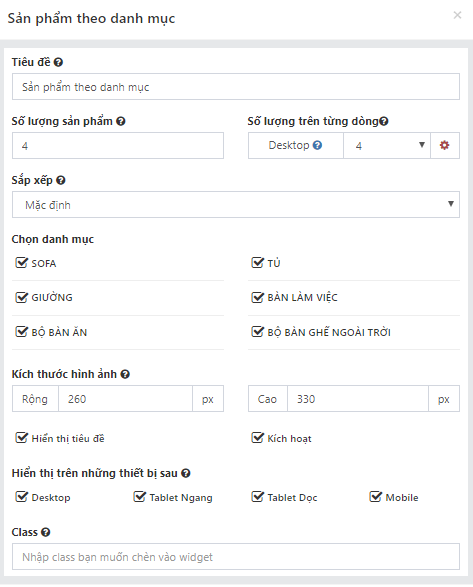
- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Sản phẩm thuộc danh mục”.
- Số lượng sản phẩm : Nhập số lượng Sản phẩm muốn hiển thị.
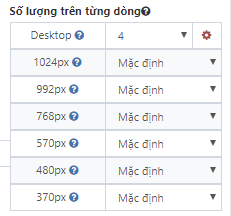
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

- Chọn danh mục : Chọn những Danh mục sẽ được hiển thị.
- Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Sản phẩm hiển thị trong Widget hiện tại. Đơn vị px.
- Hiển thị tiêu đề: Check để hiển thị Tiêu đề đã nhập.
- Slideshow : Check để hiển thị Danh sách Sản phẩm trong Widget ở dạng Slideshow.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
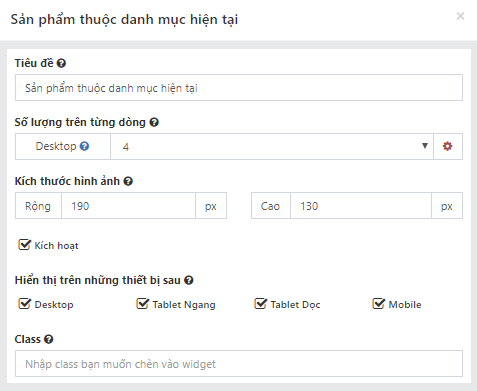
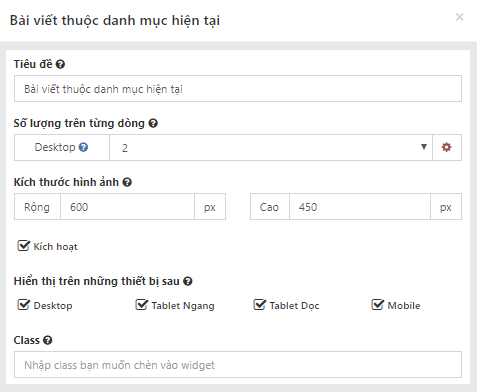
Sản phẩm thuộc danh mục hiện tại
Chỉ được dùng trong trang Danh mục sản phẩm.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Sản phẩm của danh mục hiện tại”.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

- Kích thước hình ảnh: Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Sản phẩm hiển thị trong Widget hiện tại. Đơn vị px.
- Kích hoạt: Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau: Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
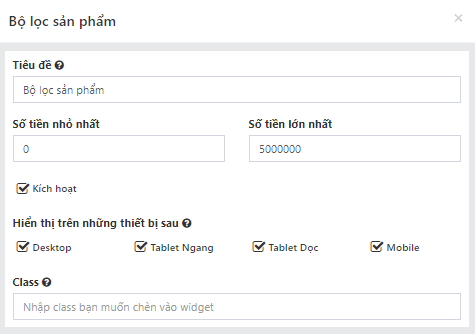
Bộ lọc sản phẩm
Chỉ được dùng trong trang Danh mục sản phẩm và Tất cả sản phẩm.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Sản phẩm của danh mục hiện tại”.
- Số tiền nhỏ nhất : Số tiền nhỏ nhất có thể chọn trong slider tìm kiếm Sản phẩm theo khoảng giá.
- Số tiền lớn nhất : Số tiền lớn nhất có thể chọn trong slider tìm kiếm Sản phẩm theo khoảng giá.
- Kích hoạt: Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau: Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class: Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
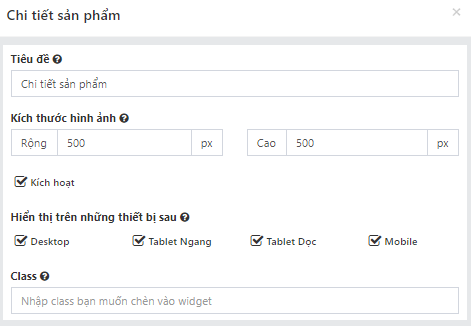
Chi tiết sản phẩm
Chỉ được dùng trong trang Chi tiết Sản phẩm.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Chi tiết sản phẩm”.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
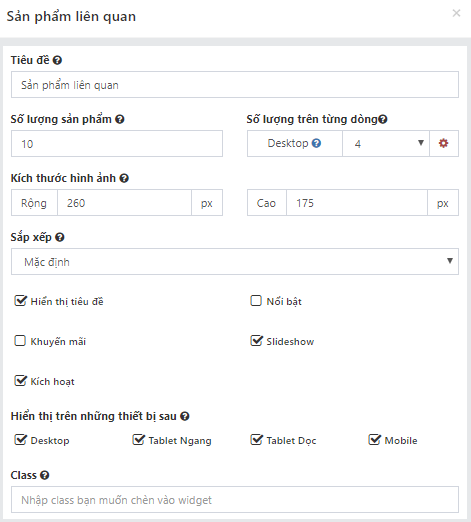
Sản phẩm liên quan
Chỉ được dùng trong trang Chi tiết Sản phẩm.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Chi tiết sản phẩm”.
- Số lượng sản phẩm : Nhập số lượng Sản phẩm muốn hiển thị.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

-
Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Sản phẩm hiển thị trong Widget hiện tại. Đơn vị px.
-
Sắp xếp : Theo các thứ tự:
-
Mặc định: Sắp xếp theo trường Thứ tự của Sản phẩm từ thấp đến cao và trường Lịch hiển thị của Sản phẩm từ mới đến cũ.
- Tên từ A đến Z.
- Tên từ Z đên A.
- Mới nhất: Sản phẩm mới xếp trước.
- Cũ nhất: Sản phẩm cũ xếp trước.
-
Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
-
Nổi bật : Check để hiển thị các Sản phẩm nổi bật.
-
Khuyến mãi : Check để hiển thị các Sản phẩm khuyến mãi (Có Giá bán thấp hơn Giá niêm yết).
-
Slideshow : Check để hiển thị Danh sách Sản phẩm trong Widget ở dạng Slideshow.
-
Kích hoạt : Check để hiển thị Widget hiện tại.
-
Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
-
Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
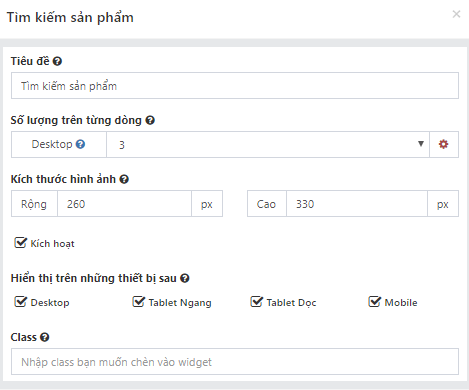
Tìm kiếm sản phẩm
Chỉ được dùng trong trang Tìm kiếm. Hiển thị kết quả Tìm kiếm sản phẩm khi thao tác với khung tìm kiếm ở đầu trang web.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Kết quả tìm kiếm”.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

- Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Sản phẩm hiển thị trong Widget hiện tại. Đơn vị px.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Bài viết
Danh mục bài viết

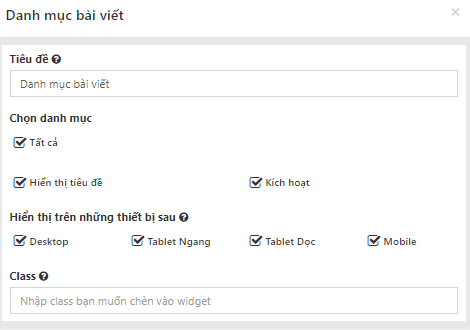
- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Danh mục bài viết”.
- Chọn danh mục : Chọn Tất cả để hiển thị hết những Danh mục hiện có, chọn từng Danh mục riêng lẻ để chỉ hiển thị những Danh mục được chọn.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Bài viết

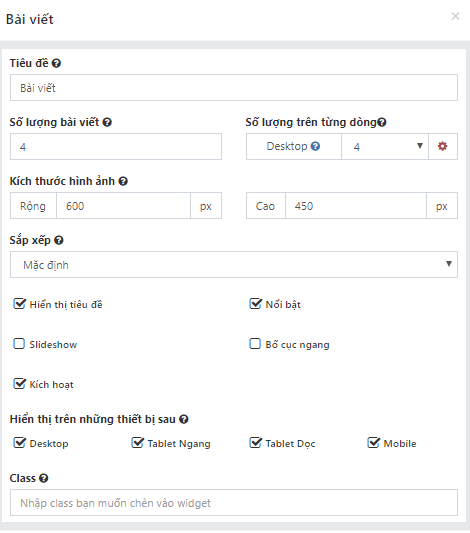
- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Bài viết”.
- Số lượng tin tức : Nhập số lượng Bài viết muốn hiển thị.
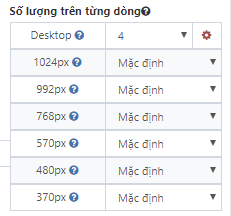
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

-
Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Bài viết hiển thị trong Widget hiện tại. Đơn vị px.
-
Sắp xếp : Theo các thứ tự:
-
Mặc định : Sắp xếp theo trường Thứ tự của Bài viết từ thấp đến cao và trường Lịch hiển thị của Bài viết từ mới đến cũ.
-
Tên từ A đến Z.
-
Tên từ Z đên A.
-
Mới nhất : Bài viết mới xếp trước.
- Cũ nhất : Bài viết cũ xếp trước.
-
-
Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
-
Nổi bật : Check để hiển thị các Bài viết nổi bật.
-
Slideshow : Check để hiển thị Danh sách Bài viết trong Widget ở dạng Slideshow.
-
Bố cục ngang : Mặc định các block Bài viết sẽ hiển thị hình thumbnail, tiêu đề, mô tả của Bài viết theo bố cục dọc. Check vào để hiển thị block Bài viết ở dạng bố cục ngang với Tiêu đề và Mô tả nằm bên phải của Hình thumbnail.
-
Kích hoạt: Check để hiển thị Widget hiện tại.
-
Hiển thị trên những thiết bị sau: Check vào các thiết bị muốn hiển thị Widget hiện tại.
-
Class: Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Bài viết theo danh mục

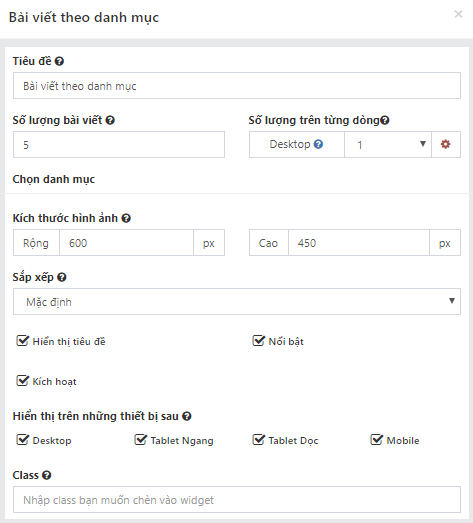
- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Bài viết thuộc danh mục”.
- Số lượng tin tức : Nhập số lượng Bài viết muốn hiển thị.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

-
Chọn danh mục : Chọn những Danh mục sẽ được hiển thị.
-
Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Bài viết hiển thị trong Widget hiện tại. Đơn vị px.
-
Sắp xếp : Theo các thứ tự:
-
Mặc định : Sắp xếp theo trường Thứ tự của Bài viết từ thấp đến cao và trường Lịch hiển thị của Bài viết từ mới đến cũ.
-
Tên từ A đến Z.
-
Tên từ Z đên A.
-
Mới nhất : Bài viết mới xếp trước.
- Cũ nhất : Bài viết cũ xếp trước.
-
-
*Slideshow : Check để hiển thị Danh sách Bài viết trong Widget ở dạng Slideshow.
-
Kích hoạt : Check để hiển thị Widget hiện tại.
-
Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
-
Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Bài viết của danh mục hiện tại
Chỉ được dùng trong trang Danh mục Bài viết

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Bài viết của danh mục hiện tạii”.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

- Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Bài viết hiển thị trong Widget hiện tại. Đơn vị px.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
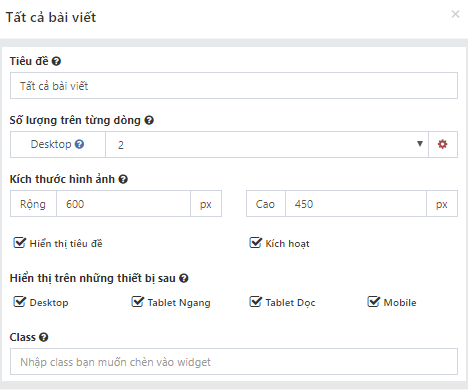
Tất cả bài viết
Chỉ được dùng trong trang Tất cả bài viết

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Tất cả bài viếtc”.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

- Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Bài viếthiển thị trong Widget hiện tại. Đơn vị px.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Chi tiết bài viết
Chỉ được dùng trong trang Chi tiết bài viết

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Chi tiế bài viếtc”.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Bài viết liên quan
Chỉ được dùng trong trang Chi tiết bài viết.

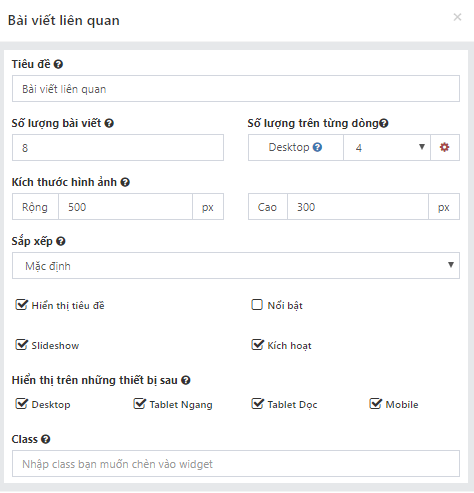
- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Bài viết liên quan”.
- Số lượng tin tức : Nhập số lượng Bài viết muốn hiển thị.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

-
Chọn danh mục : Chọn những Danh mục sẽ được hiển thị.
-
Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh thumbnail trong block Tin tức hiển thị trong Widget hiện tại. Đơn vị px.
-
Sắp xếp : Theo các thứ tự:
-
Mặc định : Sắp xếp theo trường Thứ tự của Bài viết từ thấp đến cao và trường Lịch hiển thị của Bài viết từ mới đến cũ.
-
Tên từ A đến Z.
-
Tên từ Z đên A.
-
Mới nhất : Bài viết mới xếp trước.
- Cũ nhất : Bài viết cũ xếp trước.
-
-
Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
-
Nổi bật : Check để hiển thị các Bài viết nổi bật.
-
*Slideshow : Check để hiển thị Danh sách Bài viết trong Widget ở dạng Slideshow.
-
Kích hoạt : Check để hiển thị Widget hiện tại.
-
Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
-
Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Trang tĩnh:
Chi tiết trang tĩnh
Hiển thị nội dung bài đăng của Trang tĩnh hiện tại.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Trang tĩnh hiện tại”.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Footer:
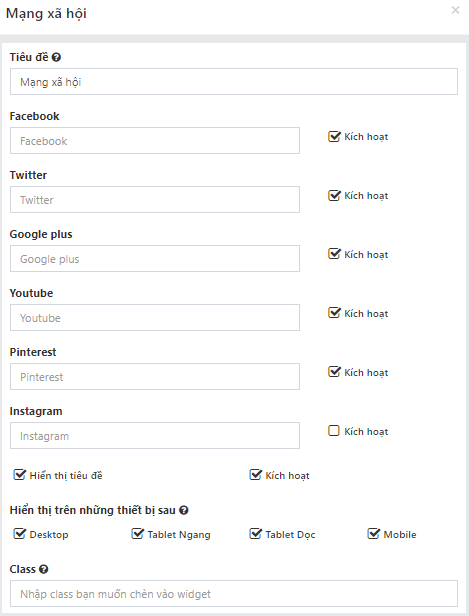
Mạng xã hội

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Mạng xã hội”. Facebook, Twitter, Google Plus, Youtube, Pinterest: Nhập đường dẫn và check vào Kích hoạt để hiển thị icon của mạng xã hội đó lên Widget.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Đăng kí theo dõi mail
Hiển thị form nhập liệu để khách hàng nhập email để đăng ký nhận email khuyến mãi từ website.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Đăng kí theo dõi mail”. Facebook, Twitter, Google Plus, Youtube, Pinterest: Nhập đường dẫn và check vào Kích hoạt để hiển thị icon của mạng xã hội đó lên Widget.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
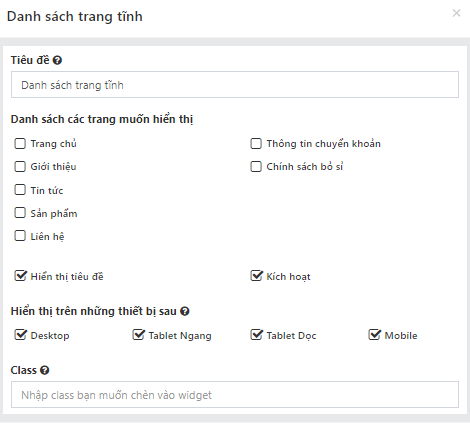
Danh sách trang tĩnh

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Danh sách trang tĩnhh”. Facebook, Twitter, Google Plus, Youtube, Pinterest: Nhập đường dẫn và check vào Kích hoạt để hiển thị icon của mạng xã hội đó lên Widget.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Danh sách các trang muốn hiển thị : Hiển thị đường dẫn của các Trang cơ bản trong website (Trang chủ, Giới thiệu, Tin tức, Sản phẩm, Liên hệ) và các Trang nội dung. Check vào những trang muốn hiển thị để chúng hiển thị lên Widget.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
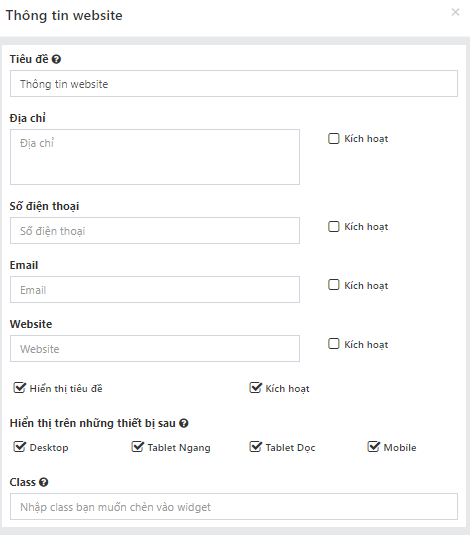
Thông tin website

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Thông tin website”.
- Địa chỉ, Số điện thoại, Email, Website : Nhập các thông tin cần thiết và check vào Kích hoạt để hiển thị thông tin đó lên Widget.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Khác:
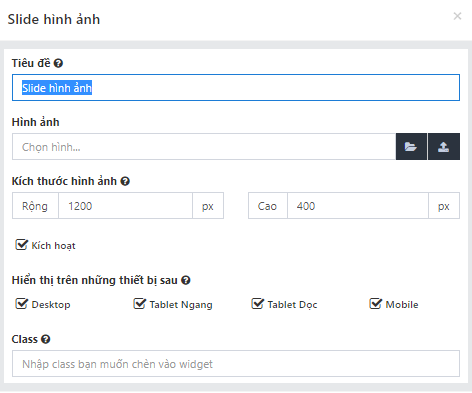
Slide hình ảnh

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Slide hình”.
- Hình ảnh : Chọn Hình ảnh cho Slideshow, có thể chọn nhiều ảnh.

Nhập Tên để hiển thị lên Ảnh đó trong Trình chiếu. Nhập Link để thêm đường dẫn khi click vào Ảnh. Nhấn nút Nâng cao để khung nhập Nội dung hiện lên, Nội dung nhập vào sẽ hiển thị lên Ảnh trong Trình chiếu theo đúng định dạng Nội dung đã nhập.
- Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh hiển thị trong Trình chiếu. Đơn vị px.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
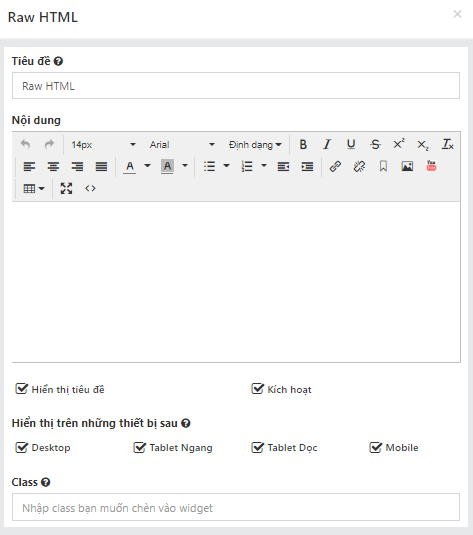
Raw HTML

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Raw HTML”.
- Nội dung : Nội dung được nhập sẽ hiển thị đúng theo định dạng lên website.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
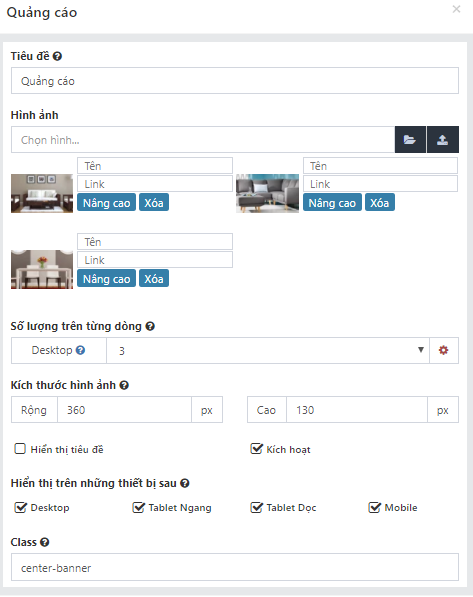
Quảng cáo

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Quảng cáo”.
- Hình ảnh : Chọn Hình ảnh quảng cáo, có thể chọn nhiều ảnh.

Nhập Tên để hiển thị lên Ảnh đó trong Quảng cáo. Nhập Link để thêm đường dẫn khi click vào Ảnh. Nhấn nút Nâng cao để khung nhập Nội dung hiện lên, Nội dung nhập vào sẽ hiển thị lên Ảnh trong Quảng cáo theo đúng định dạng Nội dung đã nhập.
- Số lượng trên từng dòng : Số Sản phẩm sẽ hiển thị trên mỗi dòng. Bạn cũng có thể chỉnh sửa số lượng trên từng dòng cho phù hợp với tỉ lệ màn hình của từng thiết bị khác bằng cách nhấp chuột vào biểu tượng bánh răng ngay bên cạnh.

- Kích thước hình ảnh : Xác định chiều Rộng và chiều Cao của ảnh Quảng cáo. Đơn vị px.
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
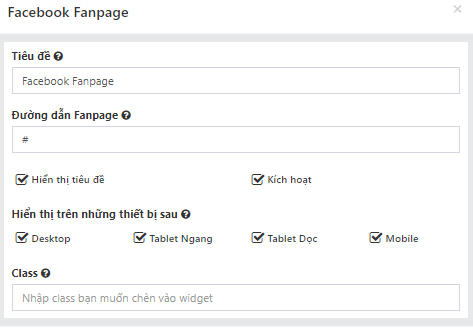
Facebook Fanpage

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Facebook Page”.
- Đường dẫn Fanpage : Nhập đường dẫn của Fanpage. VD: facebook.com/facebook
- Hiển thị tiêu đề : Check để hiển thị Tiêu đề đã nhập.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Khối
Tạo thêm Khối mới nằm trong cột hiện tại.
Form thu thập thông tin
Form nhập liệu cho phép khách hàng gửi thông tin và ý kiến, liên hệ trên website. Chỉ được dùng trong trang Danh mục sản phẩm.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Form liên hệ”.
- Form : Chọn kiểu dữ liệu trong biểu mẫu.
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Google Map
Hiển thị bản đồ của Google xác định tọa độ của địa chỉ nhập vào. Chỉ được dùng ở trang Liên hệ.

- Tiêu đề : Nhập tiêu đề cho Widget, mặc định “Google Map”.
- Iframe : Cách lấy code cho bản đồ
- Kích hoạt : Check để hiển thị Widget hiện tại.
- Hiển thị trên những thiết bị sau : Check vào các thiết bị muốn hiển thị Widget hiện tại.
- Class : Nhập tên class muốn thêm vào Widget dùng cho CSS tùy chỉnh.
Widget phân theo loại trang:
Trang chủ:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Danh mục sản phẩm:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục, Sản phẩm của danh mục hiện tại, Bộ lọc sản phẩm. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Tất cả sản phẩm:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục, Tất cả sản phẩm, Bộ lọc sản phẩm. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Chi tiết sản phẩm:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục, Chi tiết Sản phẩm, Sản phẩm liên quan. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Sản phẩm yêu thích:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục, Sản phẩm yêu thích. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối. Mạng xã hội, Form đăng ký nhận Mail.
Danh mục tin tức:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục, Tin tức của danh mục hiện tại. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Tất cả tin tức:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục, Tất cả tin tức. Mạng xã hội, Form đăng ký nhận Mail. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Chi tiết tin tức:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục, Chi tiết tin tức, Tin tức liên quan. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Tìm kiếm:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục, Tìm kiếm sản phẩm. Danh mục tin, Tin tức, Tin tức thuộc danh mục, Tìm kiếm tin tức. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Giỏ hàng:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Đặt hàng thành công:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối.
Liên hệ:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối, Liên hệ, Google Map.
Trang tĩnh:
Danh mục sản phẩm, Sản phẩm, Sản phẩm thuộc danh mục. Danh mục tin, Tin tức, Tin tức thuộc danh mục. Trình chiếu ảnh, Soạn thảo, Quảng cáo, Facebook Page, Khối, Liên hệ, Google Map. Chi tiết trang tĩnh.
Footer:
Mạng xã hội, Form đăng ký nhận Mail, Đường dẫn trang tĩnh, Thông tin liên hệ. Soạn thảo, Facebook Page, Khối.
- Khối
- Widget
- Widget phân theo đối tượng
- Sản phẩm
- Bài viết
- Trang tĩnh
- Footer
- Khác
- Widget phân theo loại trang
- Trang chủ
- Danh mục sản phẩm
- Tất cả sản phẩm
- Chi tiết sản phẩm
- Sản phẩm yêu thích
- Danh mục tin tức
- Tất cả tin tức
- Chi tiết tin tức
- Tìm kiếm
- Giỏ hàng
- Đặt hàng thành công
- Liên hệ
- Trang tĩnh
- Footer